....
안녕하세요~
어느덧 4월이 찾아왔어요 이제는 꽃들도 만개하고 완전한 봄이 온 거 같아요
날씨는 따뜻하지만 요즘 황사와 미세먼지가 너무 심한대요
다들 건강 조심하시길 바랍니다!
오늘은 홈페이지 제작 시 미리 알아두면 좋은
용어들을 정리해서 알려드리려고 하는데요
홈페이지 제작 용어를 알아두면 홈페이지 제작 의뢰 시
업체에게 원하는 디자인이나 구성을 더 확실히 전달할 수 있습니다.
그럼 바로 가장 많이 쓰는 홈페이지 용어들을 살펴보겠습니다.
[도메인]
도메인은 인터넷에 연결된 컴퓨터를 사람이 쉽게 기억하고 입력할 수 있도록
문자(영문 한글)로 만든 인터넷 주소입니다.
즉 url을 말합니다.
네이버로 예시를 들면 www.naver.com 가 도메인입니다.
[호스팅]
호스팅은 홈페이지(웹사이트)를 올려놓을 인터넷상의 공간을 임대해 주는 서비스입니다.
쉽게 생각하자면 임대하고 있는 땅에 개념이라고 보시면 됩니다.
[SSL 보안서버 인증서]

SSL 보안서버 인증서 적용 전

SSL 보안서버 인증서 적용 후

SSL 이란 Secure Sockets Layer의 약자로 웹 표준 암호화 통신으로서
웹브라우저와 서버 사이에 정보를 암호화해주는 방식을 말합니다.
모든 사이트에 다 필요하진 않지만
홈페이지에 개인정보, 로그인, 주문, 예약 등을 개인정보를 취급하는
경우에 SSL 보안인증 서버를 사용합니다.
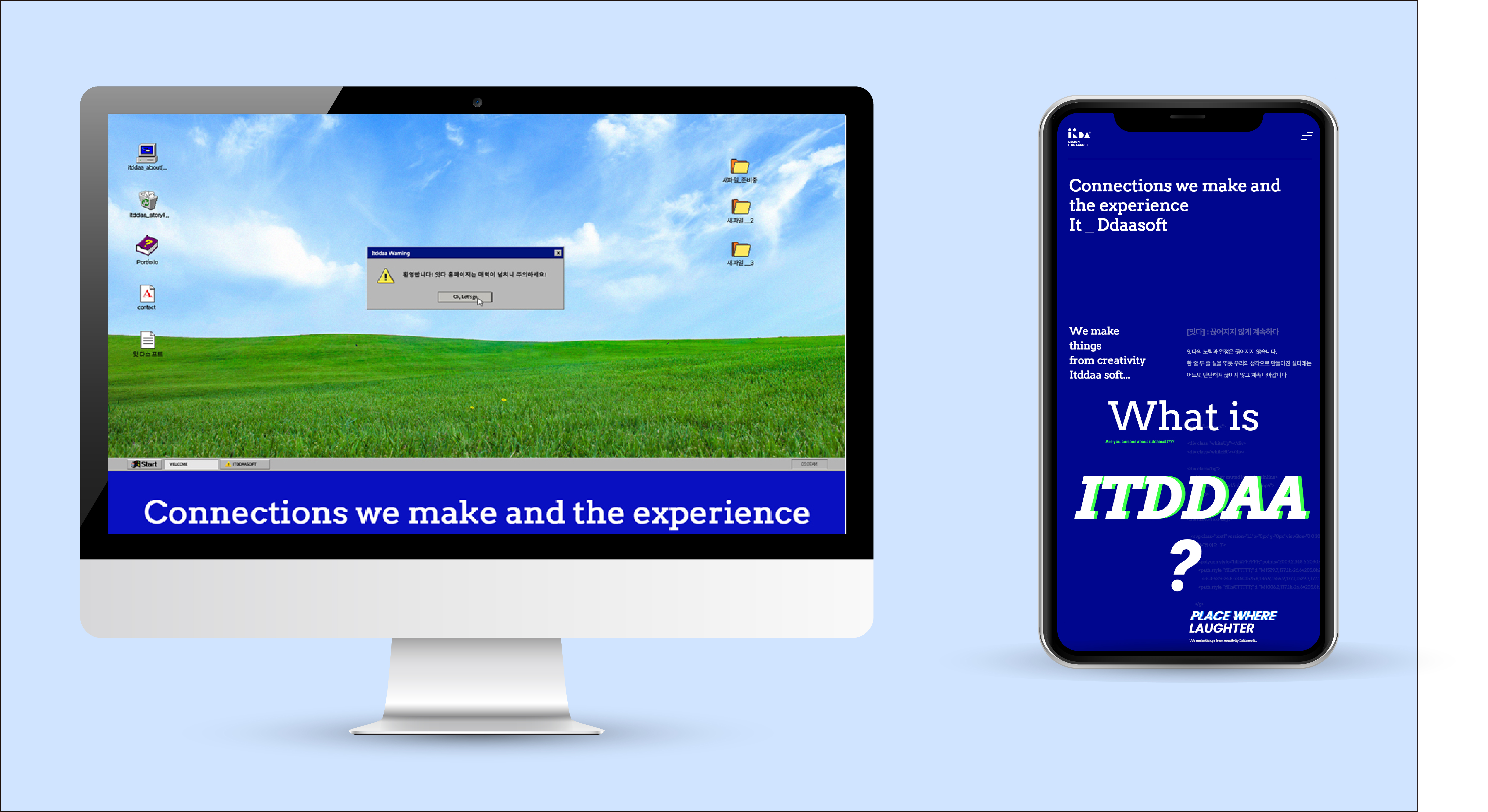
[반응형 홈페이지]

반응형 홈페이지는 다양해진 디스플레이 환경에 맞추어
홈페이지가 반응하며 크기를 조절할 수 있도록 제작하는 것을 말합니다.
간단하게 말해, 사용자가 현재 사용하는 기기에 맞추어
화면의 크기 또한 유동적으로 반응하는 것을 의미합니다.
PC와 모바일을 각각 제작하지 않아도 되는 장점이 있습니다.
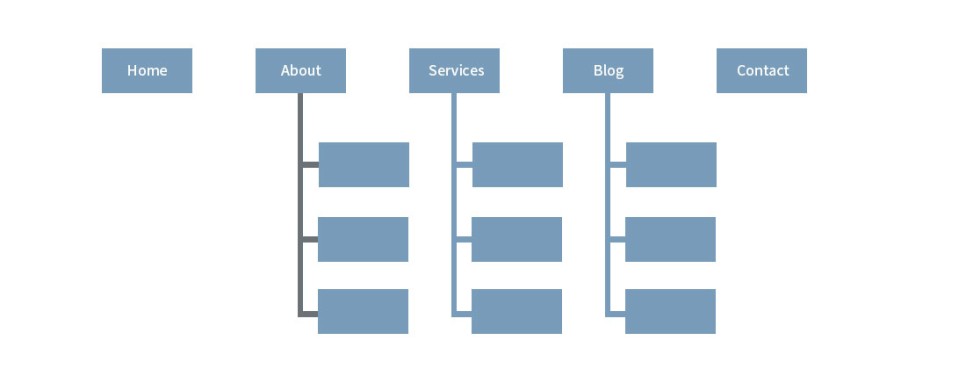
[사이트맵(메뉴)]

집을 짓기 위해 설계도가 있어야 하듯, 홈페이지(사이트)를 만들기 위해서 사이트맵이 있어야 합니다.
사이트맵은 웹사이트 제작의 아웃라인을 설계하는 단계로서
들어갈 콘텐츠를 분류하고 이를 메뉴별로 나누는 작업을 말합니다.
홈페이지를 구성하고 있는 전체 구조를 한눈에 볼 수 있어 쉽게 말해
홈페이지에 지도 역할이라고 보시면 됩니다.
사이트맵은 홈페이지에 들어온 사용자들이 찾고자 하는
정보를 쉽게 찾을 수 있도록 구성하는 것이 중요합니다.
[메인 페이지/ 서브 페이지]

메인 페이지는 말 그대로 홈페이지의 메인이 되는 페이지로
홈페이지에 처음 들어왔을 때 가장 먼저 보이는 페이지입니다.
사용자들에게 회사의 첫인상을 결정짓게 하는 부분이라고 할 수 있습니다.
그래서 디자인할 때 가장 중요시하여 신경 쓰는 부분이기도 합니다.
[서브 페이지]

서브 페이지는 메인 페이지를 제외한 나머지 페이지를 말합니다.
메인 페이지에 보이는 메뉴나 콘텐츠를 클릭했을 때
넘어가는 페이지를 말합니다.
메인 페이지에서 다 담지 못한 구체적인 내용은 서브 페이지에 보여줍니다.
[헤더, 푸터]
도시갈비 홈페이지 헤더(잇다소프트 제작)

헤더(header)란 홈페이지의 맨 상단부분을 말하는 홈페이지 용어입니다.
일반적으로 메뉴와 기업과 브랜드를 대표하는 로고 등으로 구성이 되어있고
서브 페이지로 이동할 수 있는 가장 기본적인 구성입니다.
헤더는 어떤 페이지에서든 동일하게 보입니다.
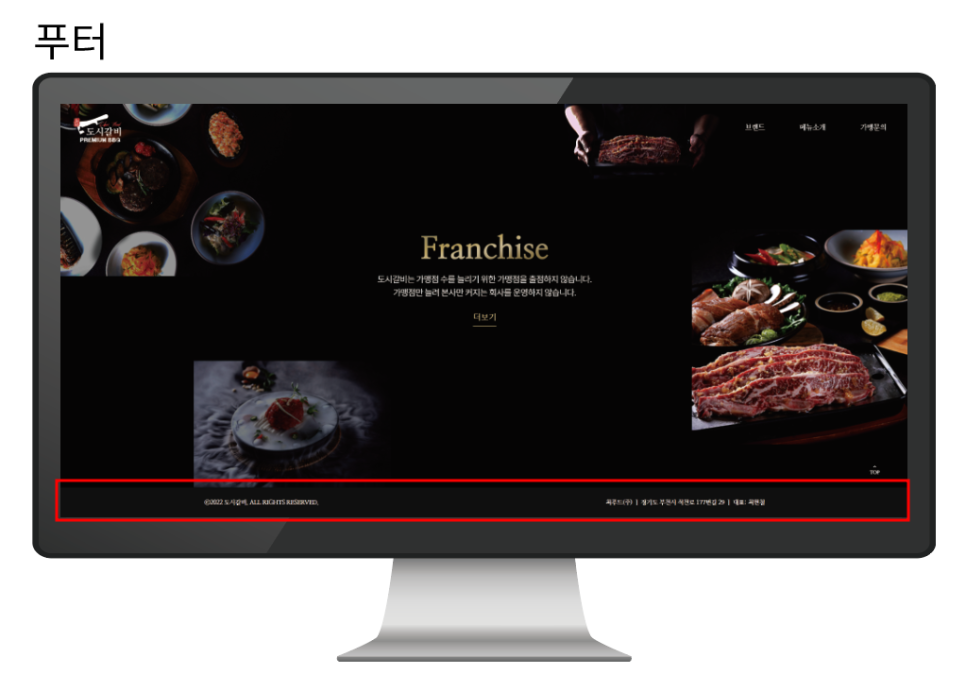
도시갈비 홈페이지 푸터(잇다소프트 제작)

푸터(footer)란 홈페이지의 맨 하단 부분 용어입니다.
일반적으로는 기업명, 주소, 전화번호 등 기업에 대한 정보를 전달합니다.
방문하는 사용자들에게 신뢰를 줄 수 있는 영역입니다.
푸터도 헤더처럼 어떤 페이지에서든 동일하게 보여줍니다.
오늘은 홈페이지 제작 시 미리 알아두면 좋은 용어들을 정리해 보았는데요
이처럼 기본적인 홈페이지 용어를 알고
홈페이지 제작 의뢰를 한다면 보다 더 만족한 홈페이지를 완성할 수 있습니다.
이번 포스팅이 많은 분들에게 도움이 되었으면 좋겠네요 :)
그럼 다음에도 더 좋은 내용으로 찾아뵙도록 할게요
이상으로 저희 잇다소프트 관련해서 궁금하신 점은
언제든지 홈페이지를 통해서 문의하시면
빠르고 자세한 상담 도와드리도록 하겠습니다.
감사합니다!
contact