....
안녕하세요 잇다소프트입니다.
어느새 11월도 끝나가고
2022년도의 마지막 달인 12월이 왔습니다.
날씨가 쌀쌀하니 겨울이 훌쩍 다가온게 느껴지는데요~
오늘은 반응형웹과 적응형웹에 대해 알아보겠습니다.
예전에는 컴퓨터로만 인터넷 웹서핑을 하곤 했는데
지금은 스마트폰, 태블릿 등
더욱 다양한 기기들로도 웹서핑이 가능해졌는데요
이렇게 기기들이 다양해짐에 따라 웹사이트 제작 방법도
달라졌습니다!!
지금은 크게 두가지 방법을 많이 사용하고 있는데요,
그것이 바로 적응형 웹과 반응형 웹입니다.
 .
.
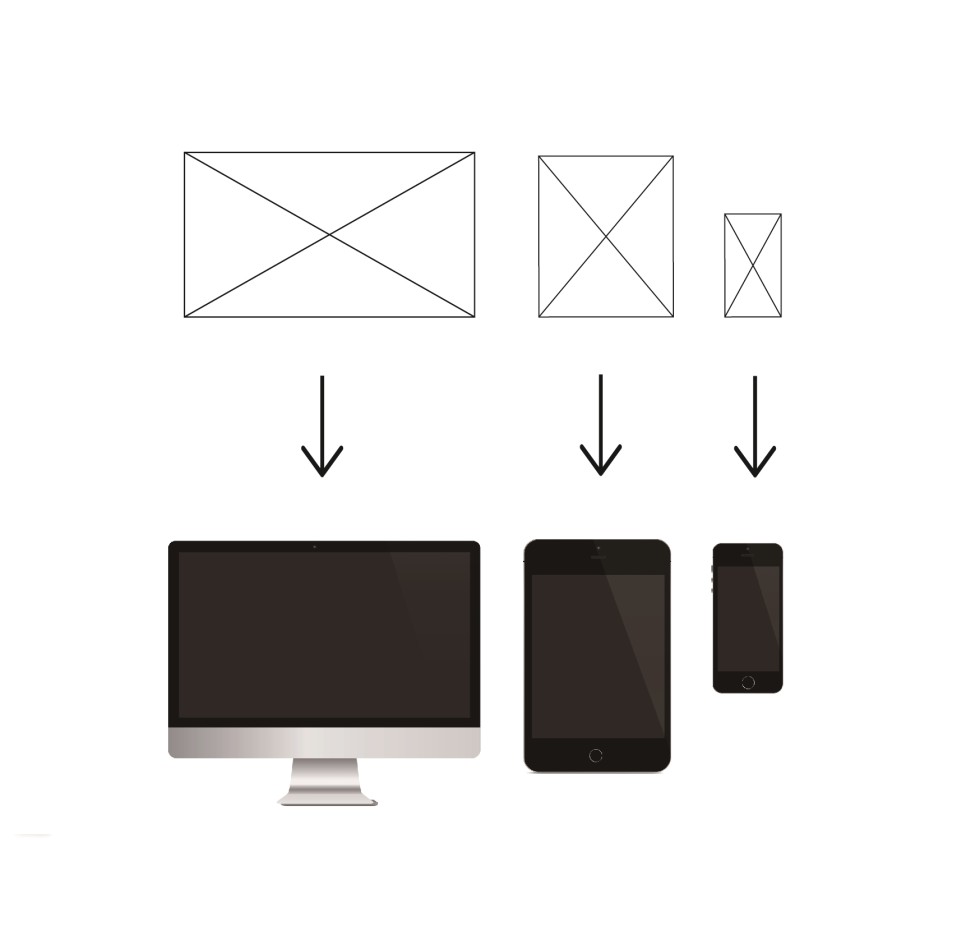
처음에 소개 해드릴 적응형웹(Adaptive Web Design)은
반응형웹이 나오기전에 많이 사용하던 방법입니다.
쉽게 설명하자면 PC, 스마트폰, 태블릿 등
각각의 기기 사이즈에 맞추어 웹을 제작하는 것을 의미합니다.
이러한 적응형 웹은 PC버전과 모바일 버전인 M을 별도로 제작하여
보여주어야 한다는 특징을 가지고 있습니다.
웹에 접근한 기기를 체크하고
그 기기에 맞는 디자인 틀(사이즈)을 보여주는 것이죠!!
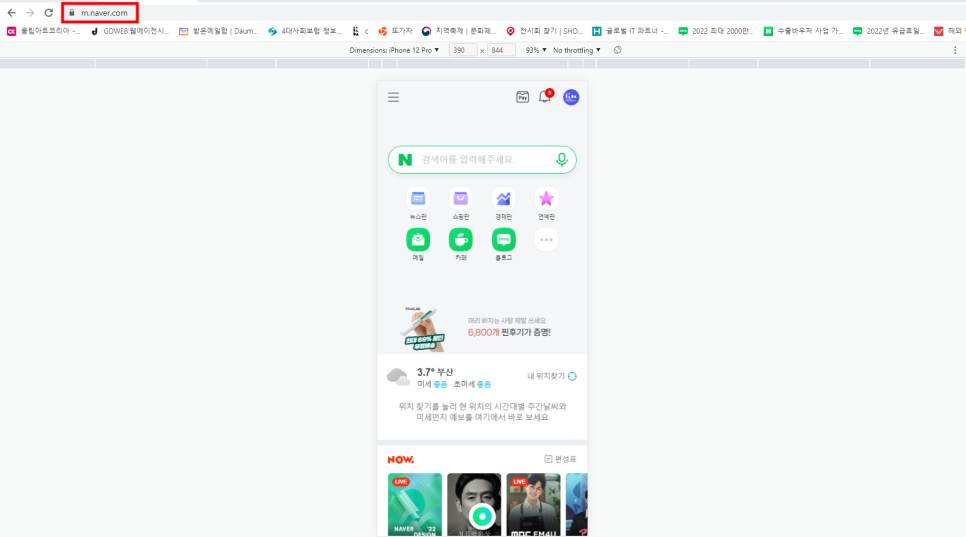
이에 따라 모바일로 접속하면 M웹 사이트로,
PC 및 태블릿으로 접속하면 PC웹 사이트로 이동하게 됩니다!
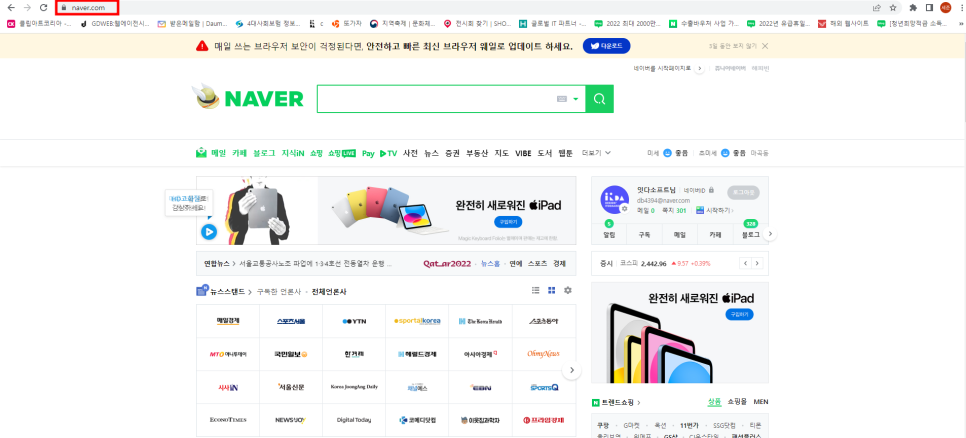
적응형 웹을 사용하고 있는 예시로 네이버를 살펴보겠습니다.


많은 양의 콘텐츠를 포함한 사이트에 접속할 경우 적응형웹을 사용해
화면에 담길 콘텐츠의 양을 조절하여 가독성을 높인다는 장점이 있습니다.
하지만
기기별로 별도의 템플릿을 제작해야 하므로 개발이 복잡해지고
제작한 사이즈 이외의 사이즈는 대응 불가능하다는 단점을 가지고 있습니다.
그 말은 즉, 적응형 웹을 사용하기 위해서는 회사 내부에 웹 디자인을 할 수 있는
웹 디자이너가 있어야 함을 의미하기도 합니다!

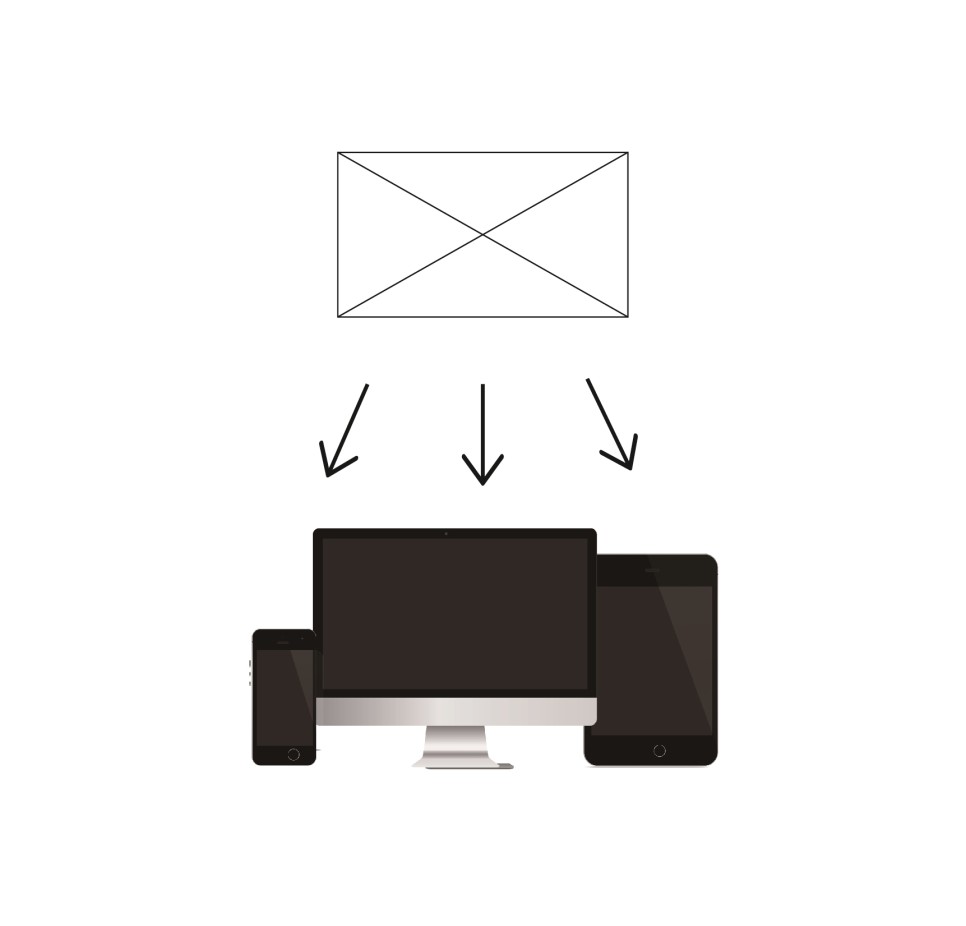
다음은 반응형 웹(Responsive Web Design)을
소개해 드리려 합니다.
적응형 웹과 달리 PC, 스마트폰, 태블릿 등 화면크기와 기기 모델에 상관없이
거의 모든 유형의 화면 크기에 맞게 변형되는 방식입니다.
간단하게 말해, 사용자가 현재 사용하는 기기에 맞추어
화면의 크기 또한 유동적으로 반응하는 것을 의미합니다.
요즘은 대부분 반응형 웹 기법이 적용되고 있는데요
반응형 웹의 예시로는 저희 잇다소프트 홈페이지를 참고 하시면 좋을거같습니다.
사이트 내에 반응형 웹을 적용하면
기기 각각의 전용 홈페이지를 만들 필요 없이
구성하는 이미지나 텍스트가 해당 기기의 사이즈에 맞게
자동으로 조절됨을 확인할 수 있습니다.
이는 사용자가 홈페이지에 접속 시, 사용하는 기기에 크게 구애 받지 않고
콘텐츠를 보기 쉽게 접할 수 있다는 점에서 장점으로 작용합니다.
정리를 해보자면
적응형 웹은 네이버나 다음과 같이 이용자에게 전달해야하는 콘텐츠가 많거나,
많은 양의 이미지를 활용해야하는 쇼핑몰 같은 경우에 사용하는 것이 적절하나
내부에 웹디자이너가 있어야 한다는 단점이 있습니다.
하지만 포털사이트 및 쇼핑몰을 제외하면
대부분의 홈페이지 경우 반응형 웹으로 사용하기 때문에
적응형 웹과 달리 해당 기기의 사이즈에 맞게 자동으로 조절되며
디바이스별로 모든 화면을 다 만들지 않아도 되기에
운영이 편리하다는 특징을 가지고 있습니다.
오늘은 반응형웹과 적응형웹에 대해 소개해드렸는데요~
웹사이트를 만드는 목적에 맞게
적응형 웹과 반응형 웹을 선택해서 제작하는게 좋을꺼 같아요
홈페이지 제작에 있어 중요한 요소인 만큼
이번 기회에 꼭! 알고 넘어가면 좋겠죠?
제법 쌀쌀해진 날씨에 건강 잘 챙기시고,
따뜻한 주말 보내시길 바랄게요!
감사합니다.
-> 잇다소프트에서 만든 반응형웹 보러가기
contact