....
안녕하세요~ 잇다소프트입니다.
오늘은 저희가 요즘 홈페이지에 자주 사용 중인
GSAP 라이브러리 중 하나인
SCROLL SMOOTHER에 대해 설명드리려 해요
그럼 바로 간단하게 GSAP를 알아볼게요
GSAP는 홈페이지에 애니메이션을 쉽게 부여할 수 있도록
만들어진 자바스크립트 라이브러리입니다.

웹사이트는 일반적으로 자바스크립트로 동적 요소를 구현하는데,
복잡한 스크립트를 간단하게 구현할 수 있어
최근 많은 퍼블리셔들이 사용하는 추세입니다.
장점으로는
가볍고 쉬운 사용으로 JavaScript에 대한 지식이 뛰어나지 않아도
다채로운 애니메이션을 구현할 수 있고
또한 다양한 프레임워크와 브라우저, 모바일까지 호환되기 때문에
사용성이 넓어 유용하게 사용할 수 있습니다.
스크롤 스무더도 GSAP의 플러그인 중 하나입니다.
ScrollTrigger 기반 페이지에 수직으로
부드러운 스크롤 효과를 추가하는 플러그인입니다.
부드러운 스크롤 기능을 구현한 유사 사이트에서 흔히 겪던
접근성 문제를 해결한 최신 플러그인입니다.
특징으로는 유료로 이용이 가능하며
최근 업데이트된 GSAP 3.10.0 버전 이후에 배포되었습니다.
브라우저의 기본 스크롤을 사용하여
"가짜" 스크롤바가 없습니다.
ScrollSmoother를 사용하려면
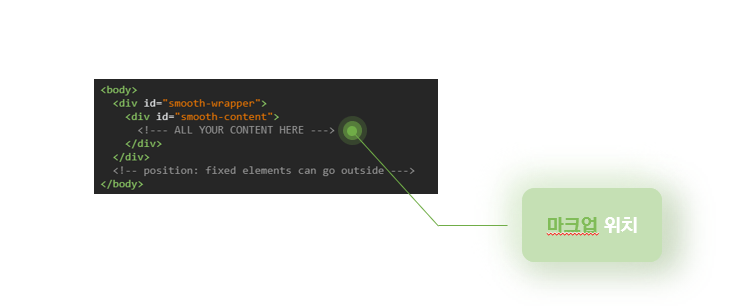
해당 페이지에 다음과 같은 스크립트를 작성해야 합니다.

해당 위치에 콘텐츠를 넣어 부드러운 스크롤 효과가 적용되도록 합니다.
콘텐츠가 smooth-content 이름을 가진 div 태그에 감싸져 있지 않다면
부드러운 스크롤이 적용되지 않습니다.

저희 잇다소프트가 어떤 차별점을 두고 제작을 진행하는지 알아보았는데요
앞으로도 더욱 완성도 있는 홈페이지제작을 위해
노력하는 잇다소프트가 되겠습니다.
그럼 다음에도 더 좋은 소식으로 찾아오겠습니다~
-> 잇다소프트에서 알려주는 더 다양한 정보 보러가기
contact